
MY NAME PHOTOGRAPHY
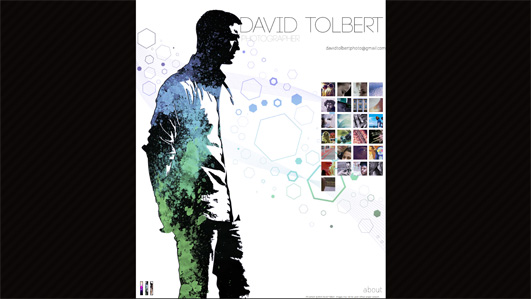
Purpose
Online Gallery
Utilizes
HTML, JQuery, CSS
Main Element
Javascript photo popup
Design Philosophy
The design of this site strives for simplicity and ease of use. I sought to make it very straightforward and targeted toward its purpose. Each thumbnail image shows a larger one on the left side, which you then can close or click again for a full-sized image. Contact is headlined at the top, and on the bottom are a short "about me" paragraph (when mousing over the "ABOUT" image, and buttons which bounce when moused-over and cycle between background images.

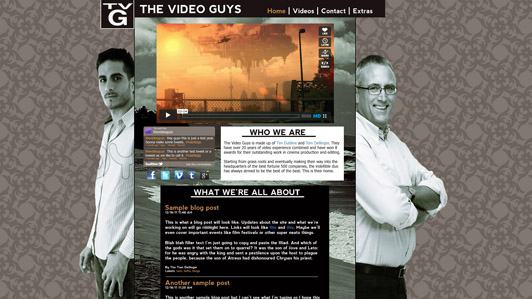
THE VIDEO GUYS
Purpose
Video Portfolio
Utilizes
PHP, Jquery, Wordpress, HTML, CSS
Main Element
Wordpress blog and social media links on the main page. Video gallery linked to Vimeo or Youtube. Contact web forms.
Design Philosophy
With this site design I wanted a centered design with elements that stuck out of the main pane. For people with wider screens they get a little extra but it does not detract from the main bulk of the site, and people with smaller resolutions or window sizes can still benefit. I wanted the main page to be welcoming so I decided to greet people with a recent or random video to draw attention, followed by social media, an "about me" message, and a blog. This way, visitors only need to look at the front page to get a sense of the site and the owners. Then the gallery itself shows a list of videos which you can easily follow to a video-hosting site (such as Vimeo or Youtube) to comment, rate, or share on those sites.

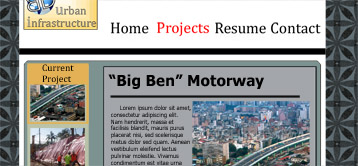
URBAN INFRASTRUCTURE
Purpose
Resume Website
Utilizes
HTML, CSS
Main Element
Scrollable gallery window opens on right.
Design Philosophy
This is a site for an imaginary engineering student. It serves as a web resume and emphasizes the projects he or she has worked on. Photos draw the user to specific items in a list on the left, which opens up in the center area. This is where a description of the project, images, and the student's own musings on the project are posted. On the front page, users are welcomed by a mission statement from the student and can easily follow the links at the top to the resume/cv and finally contact information.

WYLD RYDE
Design Philosophy
With this graphic, I spliced multiple images together to give the appearance I wanted. Her glasses, hands, waist, legs, and motorcycle were all seperate parts. Once put together, I decided to give the image a sort of retro feel, so I chose colors that were popular in the 60s, a typical 60s-style movie font, and a crumpled paper texture to give it more of a tangible feel.